The Color Swatch Analysis tool is one of the three main tools within the A11y Toolbox. In addition to being able to run audits with the WCAG and Media audit tools, the Color Swatch Analysis tool enables accessibility teams to check an asset’s color contrast without having to leave their main accessibility software. The tool also benefits team members who design or create accessible websites or applications, allowing them to choose an accessible color palette from the start.
Setting Up a New Color Swatch Analysis
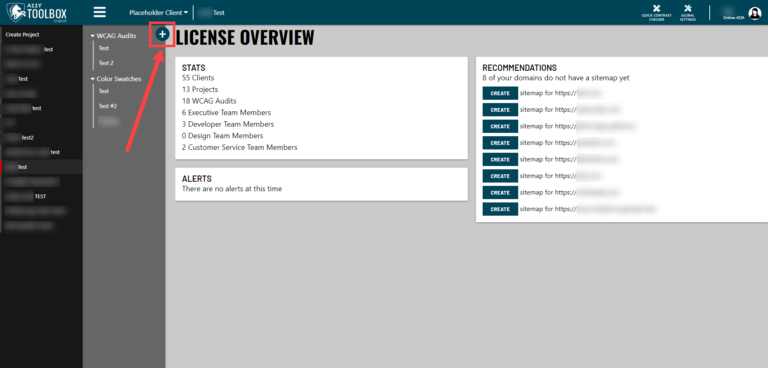
To access the Color Swatch Analysis tool, navigate to the Project menu within the A11y Toolbox. Select the project you’re working on or create a new project, and then select the Deploy a Tool button (the white plus icon in a blue circle) at the top of the list of audits/swatches. The Deploy a Tool modal will appear.
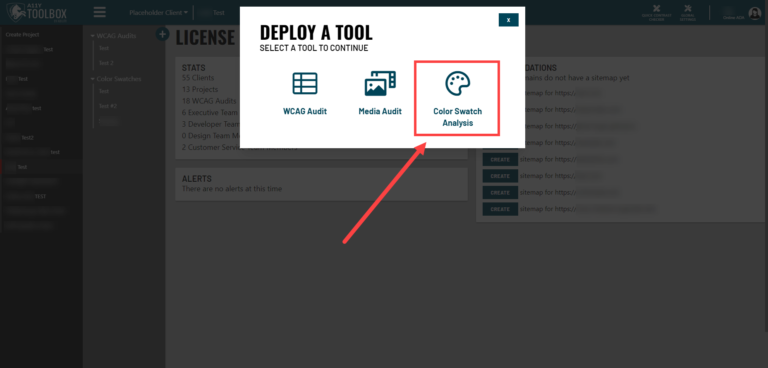
Select the Color Swatch Analysis tool.
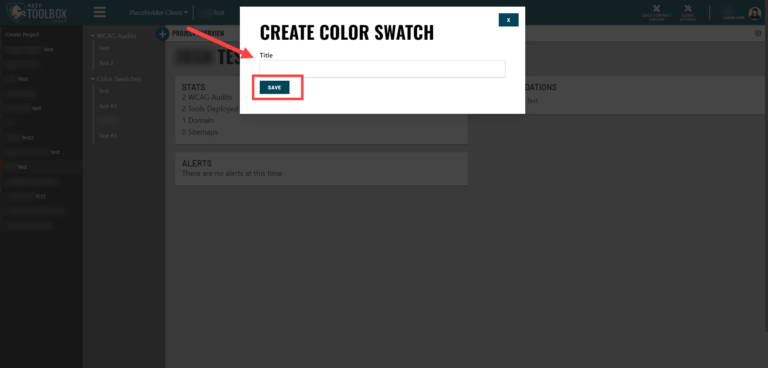
Once you select the Color Swatch Analysis tool, the modal will change and ask you to name your color swatch. Enter a name into the text field and select the Save button.
The prompt “Go to new color swatch?” will appear. Select “yes” to immediately view and start working on your color swatch (if you select no, your color swatch will still be created – you can navigate to it by selecting the Color Swatch title under the “Color Swatches” list in your projects).
Color Swatch Analysis Options
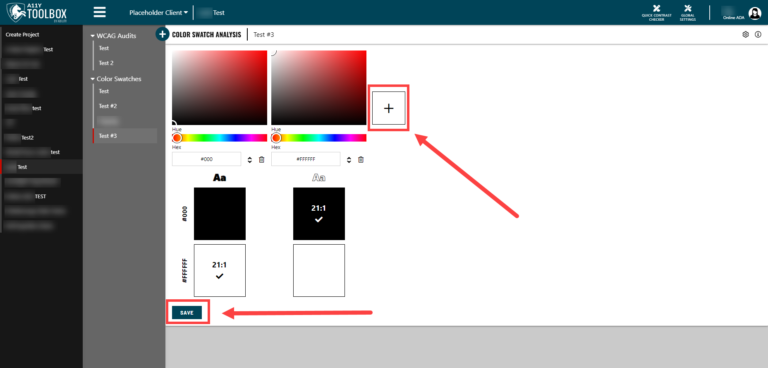
A new color swatch analysis will open to show a default comparison of two colors, black vs. white (#000000 and #FFFFFF).
You can add colors to your color palette by using the Add Color button (a plus icon inside a box to the right of your active colors). The maximum number of colors you can add to a single color swatch analysis is 6 colors.
There are several ways to choose a color to compare against your other selections. You can use the color picker or the hue slider, or you can input a specific color’s Hex number or RGB value.
The text field below the hue slider defaults to accept a color’s Hex number. To input a specific color’s RGB value instead of its Hex number, simply click the Toggle button (the stacked up and down arrows icon) to change the value type.
If you want to delete a color from your palette, select the Delete button (the trash can icon).
Once you’ve selected your colors, comparison swatches will appear below the color selection tools. The color contrast ratio will be displayed within the swatch.
If your ratio includes a checkmark, then the color contrast passes. If your ratio includes an X, then the color contrast fails.
If you want to reference specific color swatch analyses throughout a project, don’t forget to select the save button at the bottom of the screen!
The Quick Contrast Checker
In addition to the full Color Swatch Analysis tool, the Toolbox also offers the Quick Contrast Checker. It’s a mini version of the Color Swatch Analysis tool that teams can use on the fly or if they don’t need to save entire accessible color palettes.
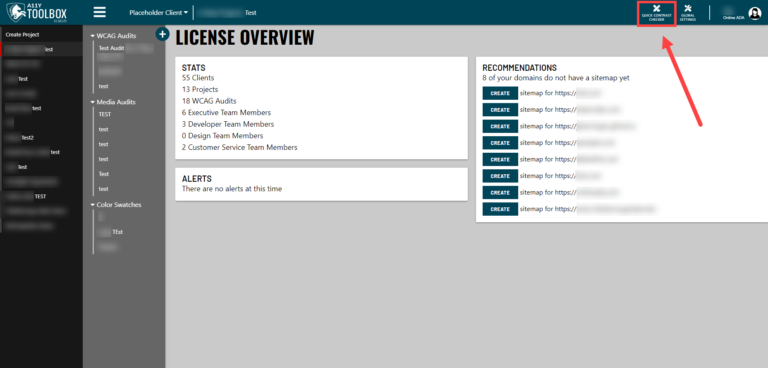
You can find the Quick Contrast Checker in the header section of the Toolbox.
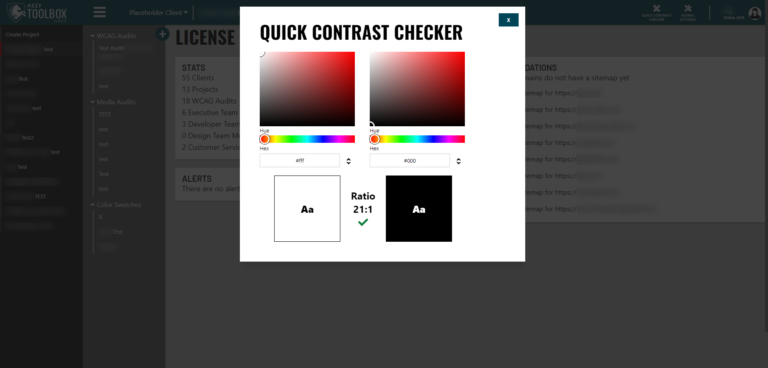
Once the Quick Contrast Checker is opened, you’ll have the ability to check two colors against each other. Select your colors by using the color picker/hue slider or by inputting the color’s Hex number/RGB value. Your resulting colors and contrast ratio will appear below the color selection tools.
Besides only offering a single foreground and background color combination to check, the Quick Contrast Checker does not allow users to save any color combos they test.
If you want to test several colors against each other or save entire color palettes, use the full Color Swatch Analysis tool. If you’re just wanting to make a quick check, use the Quick Contrast Checker!